top of page

My Work
Work
Amplio EdTech - User Profile
PERSONAS | WIREFRAMES | UI DESIGN | USABILITY TESTING
Amplio Learning is a web-based application that provides an online platform for therapists and educators. Based on AI activities and NLP technology, educators can increase progress for special education students and accelerate their goals.



1/2
Amplio Design System
UI COMPONENT LIBRARY
WORKING PROCESS & SOLUTIONS
During ideation, we went through several different design concepts where we managed to satisfy our user needs and to provide all the content our users requested. However, we got a low usability rate since the feature wasn’t accessible in the UI and was opened on a different page.


1/1
FINAL RESULT
In this feature, I was in charge of the information architecture as well as the interface design.
I realized how important usability testing is, and how well we worked as a team both the clinical, product and developing team.

Design System - Shared Library
SHARED COMPONENT LIBRARY | UI DESIGN

What is a design system?
A design system is a collection of reusable components,
guided by clear standards, that can be assembled to build any number of applications




1/4
Why is it so important?
Typically creating a design system begins with an audit of all the visual components within the product which helps accomplish a number of things.
Creating a unified design system will speed up the design process while also helping build bridges amongst teams. Good design is a language, and when everyone is speaking the same language, that’s when things get done.

User Login - UX/UI Improvements
UI CREATIVE DIRECTOR | UI DESIGN | WIREFRAMES

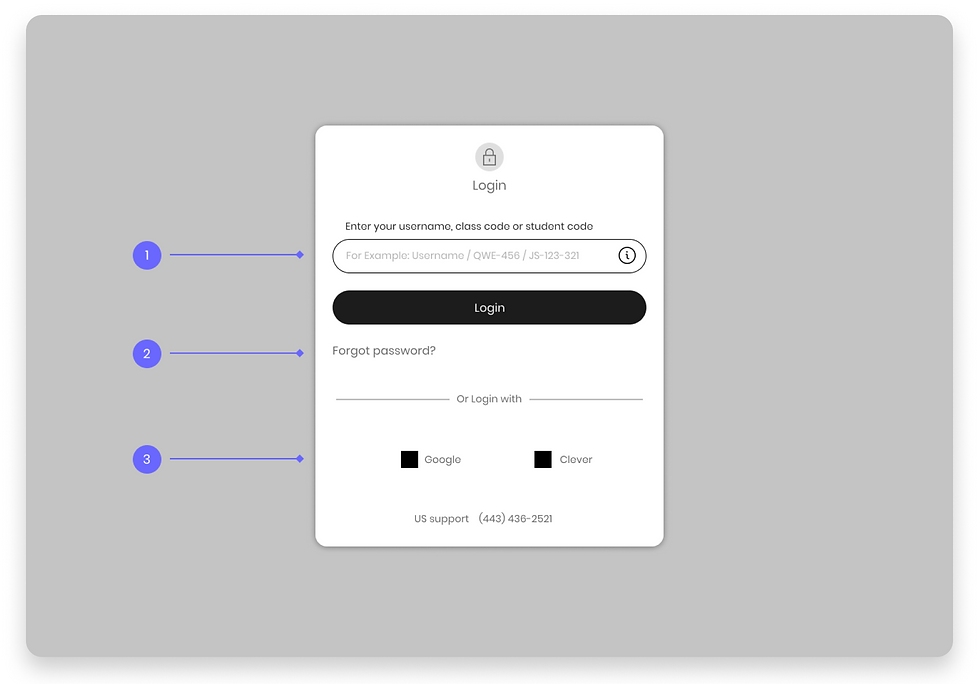
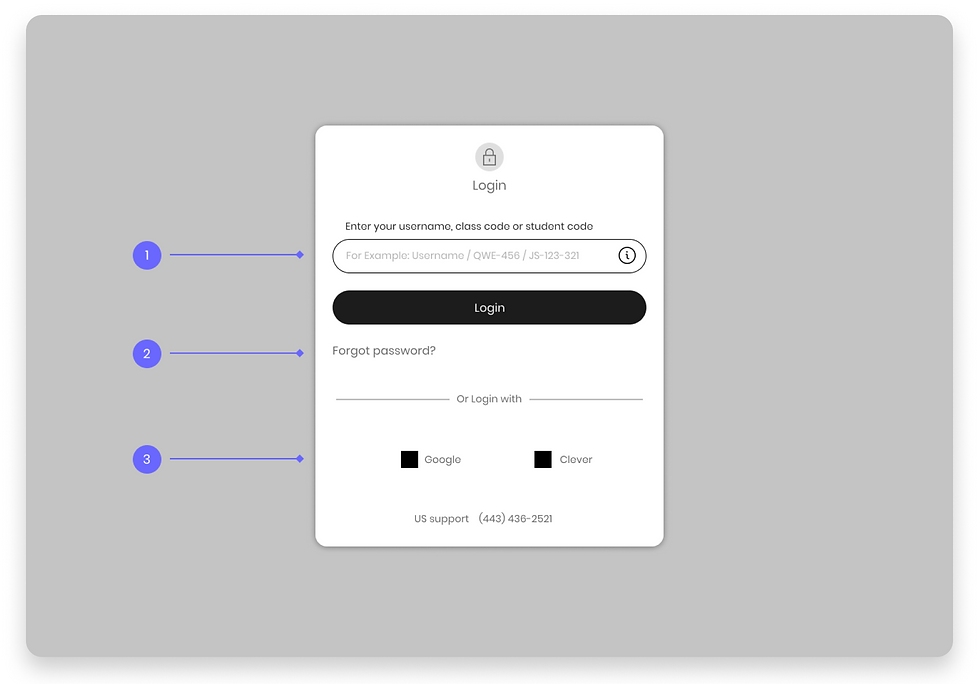
User Login
Even though login interactions are so common, they also are one of the trickiest parts to design. In this feature we aimed to achieve two goals: 1. increase usability when resetting password flow. 2. create consistency in the UI to align with the company-new rebranding.

login

PCDQ4M1

login
1/2
Target and Challenge
We had issues with the 'Forgot Password' flow, which was confusing and unclear for users who had received an email to reset their password but didn't get any notification once clicked on the "Send" button. Also, there was only one option for users to log in, either by typing their username or email and password, which caused many issues as well. We had to make easier and faster access to our platform. First by improving the ‘Forgot Password’ flow. Second, by adding the ability to log in with third-party apps such as Google. Third, add an additional ‘Class Code’ for students who simply don't own any email addresses.

Reset your password



Reset your password
1/5
New Login Launch Impact
The new login impacted our users in a significant way. According to Mix-Panel, we experienced fewer events per user on creating new passwords (-0.03%) (75%).


1/1
Additional Designs
UI DESIGN | PRODUCT DEMO | DASHBOARD




1/5
bottom of page




